728x90

<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<style>
div.body div.inner_body {
position: relative;
display: inline-block;
}
.arrow_box {
display: none;
position: absolute;
width: 200px;
padding: 8px;
transform: translateX(150%);
top:25px;
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
border-radius: 8px;
background: #333;
color: #fff;
font-size: 14px;
}
.arrow_box:after {
position: absolute;
bottom: 100%;
left: 50%;
width: 0;
height: 0;
margin-left: -10px;
border: solid transparent;
border-color: rgba(51, 51, 51, 0);
border-bottom-color: #333;
border-width: 10px;
pointer-events: none;
content: " ";
}
span#arrow_box_span:hover + p.arrow_box {
display: block;
z-index: 1;
}
</style>
<html>
<head></head>
<body class="body">
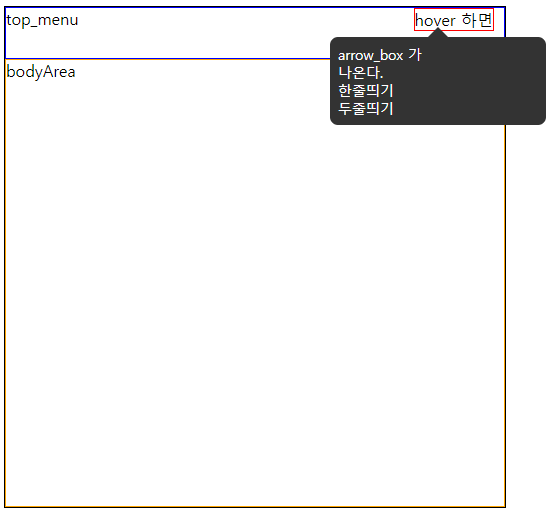
<div class="inner_body" style="border:1px solid black; width:500px; height:500px;">
<div class="arrow_box_div" style="border:1px solid blue; height:50px;">
top_menu
<span id="arrow_box_span" style="margin-right:10px; border:1px solid rgb(255, 0, 0); float:right;">hover 하면</span>
<p class="arrow_box">arrow_box 가 <br>나온다.<br>한줄띄기<br>두줄띄기</p>
</div>
<div style="border:1px solid orange; height:calc(100% - 54px);">bodyArea</div>
<!-- border 처리 때문에 54px 로 처리. -->
</div>
</body>
</html>
출처 :
https://nanati.me/css-balloons-menu/
개발 공부를 위한 블로그 입니다.
오류가 있다면 댓글로 알려주세요!
감사합니다.

728x90
'front > HTML, CSS' 카테고리의 다른 글
| [jstl] fn:length(Object item) (0) | 2023.05.08 |
|---|---|
| [HTML] textarea :: (input type="text"와는 다름!) (0) | 2023.03.22 |
| [CSS] 틀 고정(행 또는 열 고정) (0) | 2022.11.10 |
| [HTML] select 목록을 그룹별로. (0) | 2022.04.01 |
| [HTML, CSS]애니메이션 효과(keyframes, scrollTop, scrollLeft) (0) | 2022.03.29 |